CSS Fonty
O tom ako môžeme meniť font daného textu sme si už hovorili v 4. lekcii HTML. Ale CSS, ako už vieme, pozná len niekoľko základných fontov a teda keď budeme chcieť pridať nejáky iný tak sa nic nestane, pretože CSS ho nepozná.
Preto existuje aj druhý spôsob menenia fontov. Externý. Existuje mnoho zdrojov, z ktorých sa dájú zohnať fonty zadarmo. Najjednoduchšie z Google Fonts.
Postup:
Krok 1.)
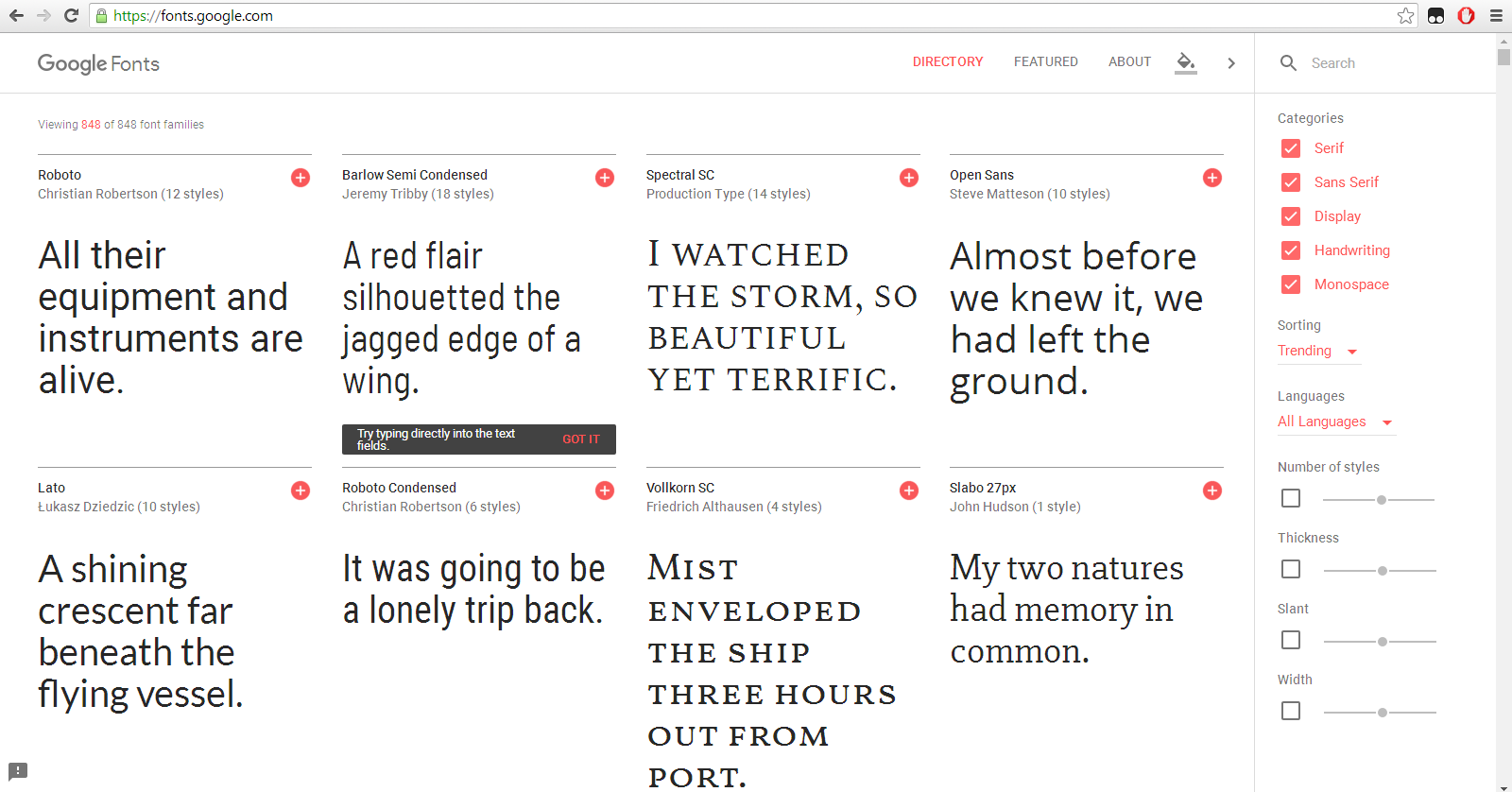
Otvoríme si stránku Google Fonts.

Krok 2.)
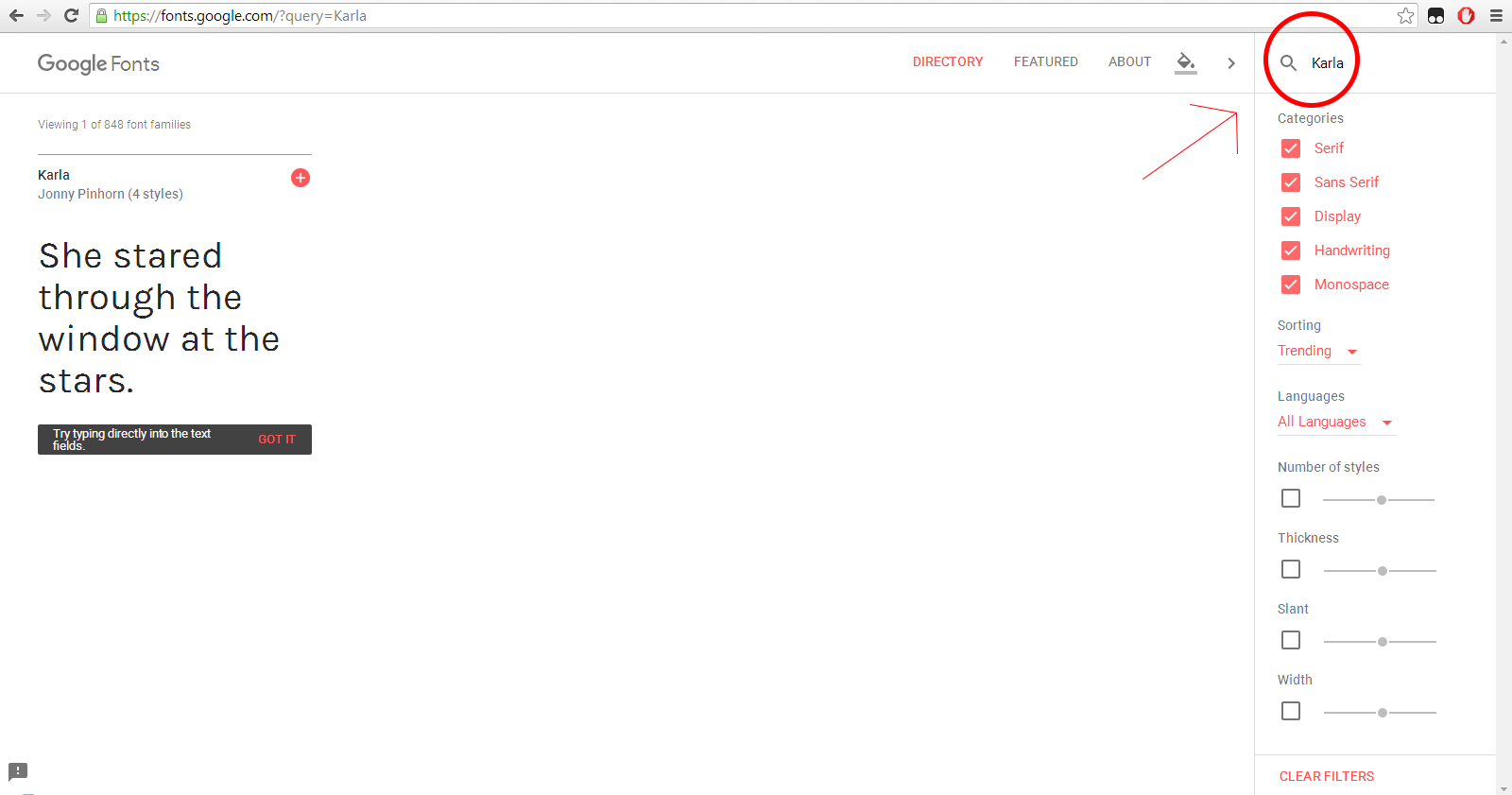
Vyhľadáme si font, ktorý chceme.

Krok 3.)
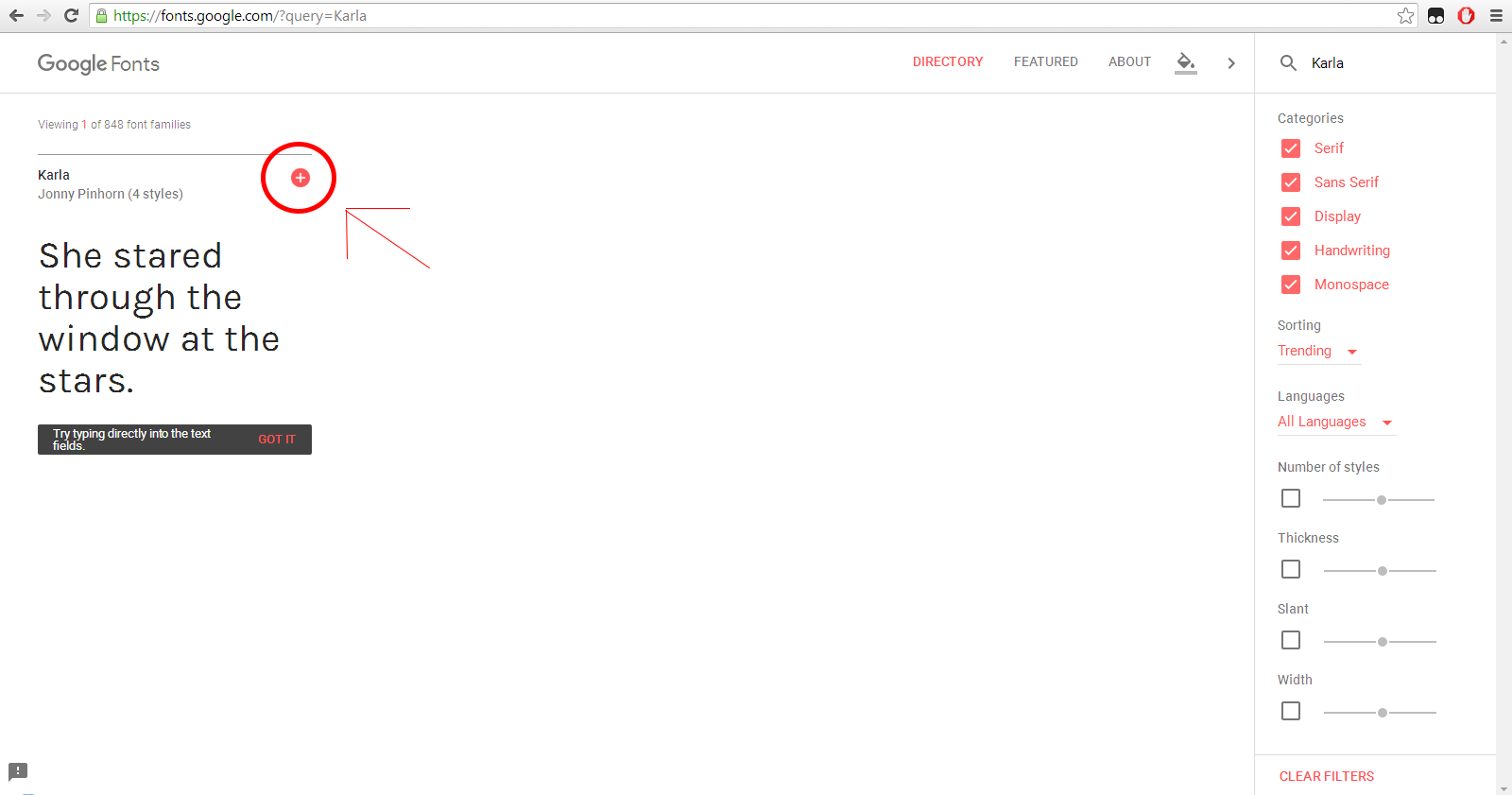
Klikneme si na plusko vedľa názvu fontu.

Krok 4.)
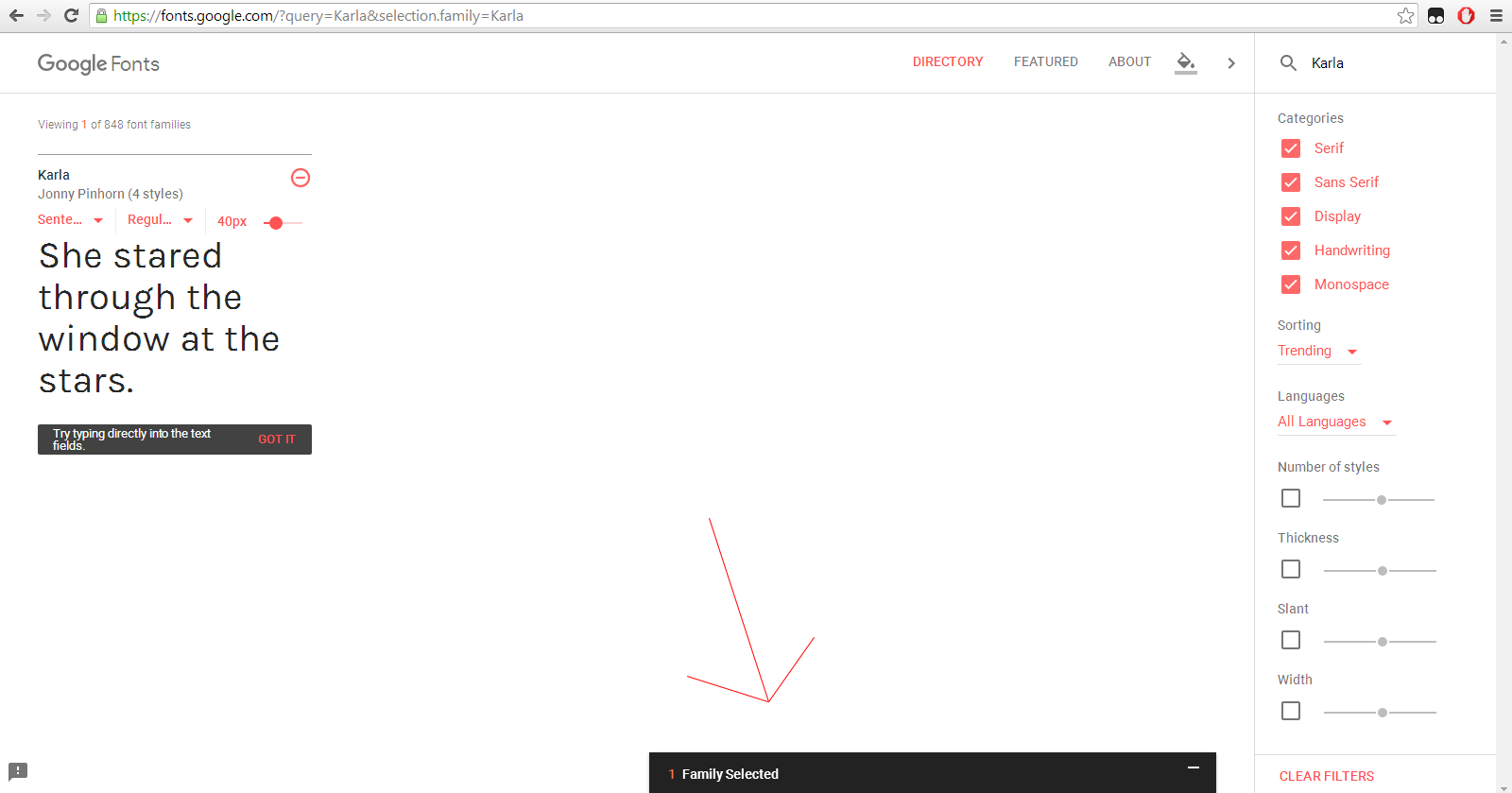
Rozklikneme si okno, ktoré sa nám zobrazilo na dolnej časti obrazovky.

Krok 5.)
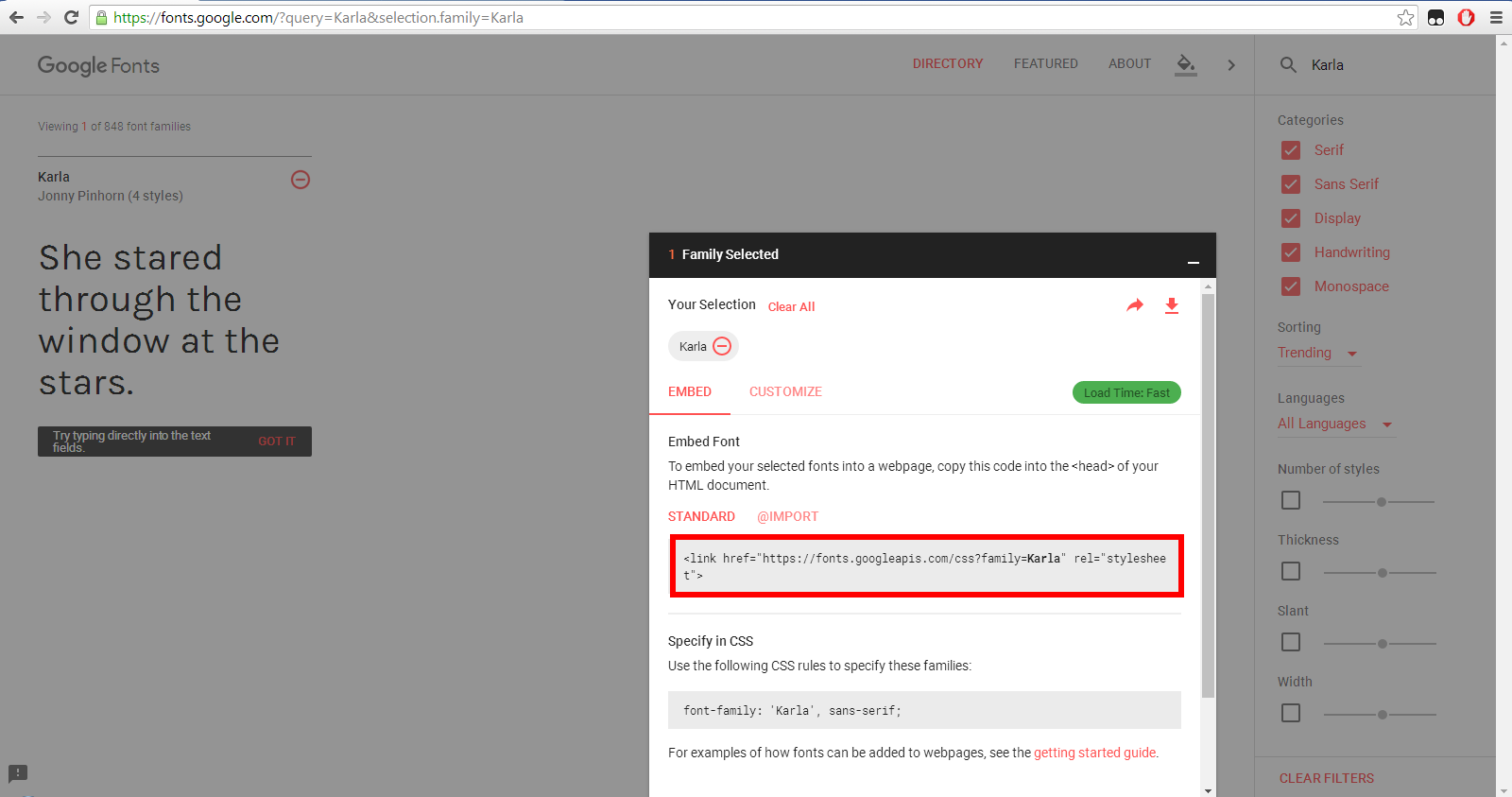
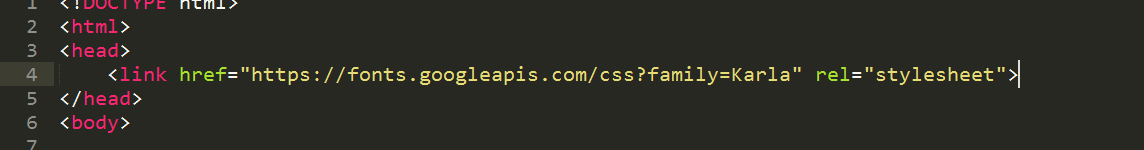
Okopírujeme si prvý kód a vložíme ho do kódu stránky, presnejšie do headu.


Krok 6.)
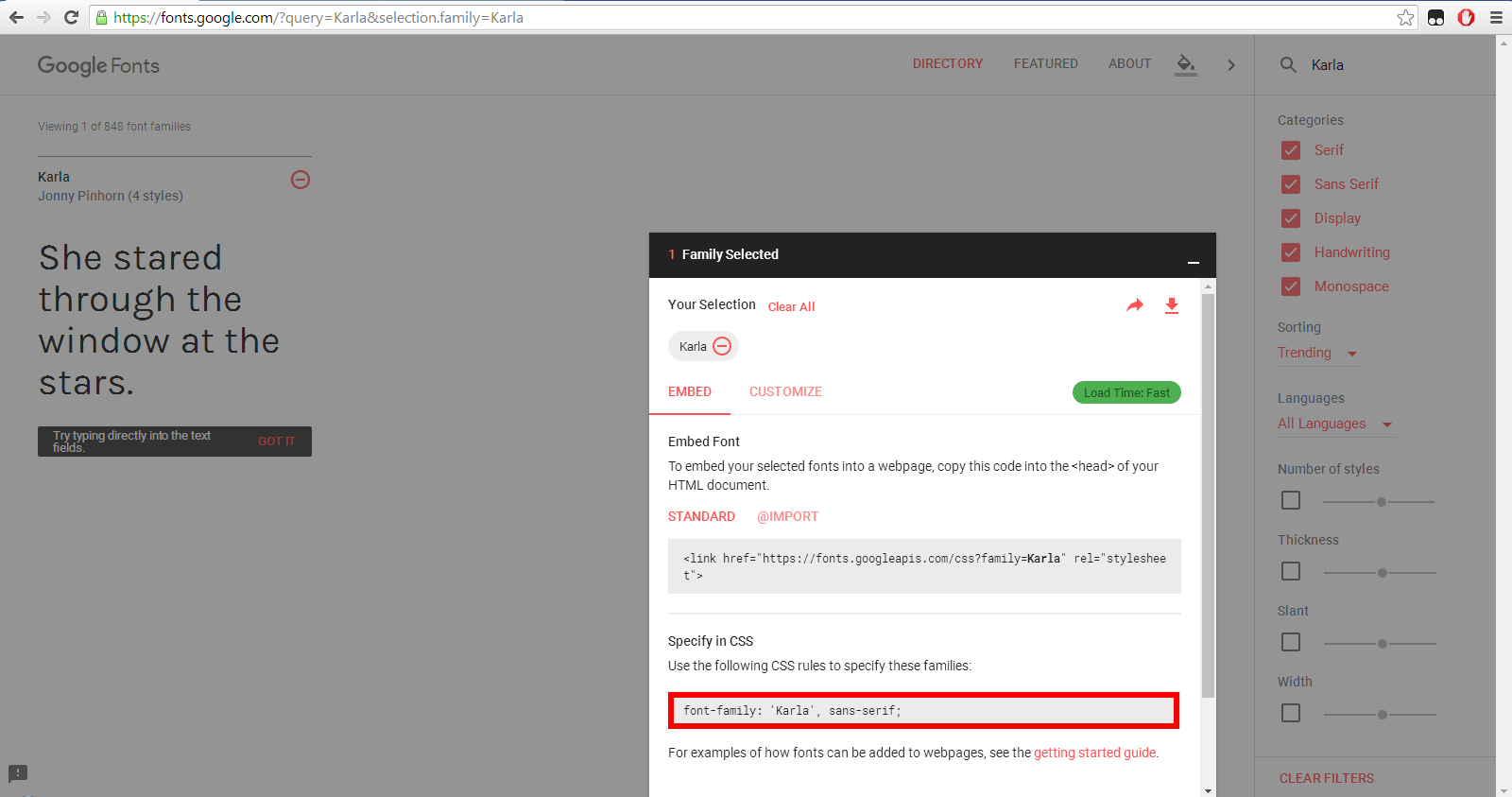
Skopírujeme si druhý kód a vložíme CSS súboru k selektoru, ktorému potrebujeme zmeniť font.

Krok 7.)
Hotovo!